Anda dapat membuat html pada Notepad atau Notepad++, tapi tentu untuk kualitas yg lebih baik anda disarankan memakai notepad++.

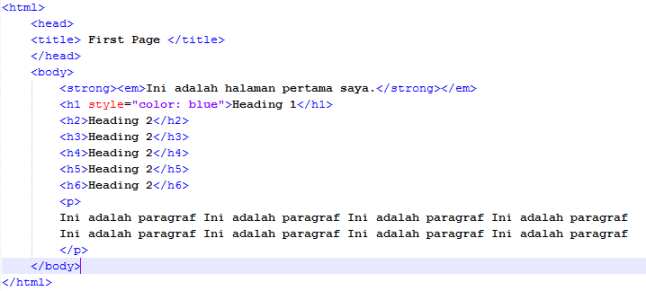
Tag HTML digunakan untuk menandakan bahwa kode yang dipakai memakai bahasa hypertext markup language. Tag Head untuk mendeklarasikan beberapa perintah yang dapat dikerjakan html. Sedangkan Tag Body berfungsi sebagai bagian yang akan ditampilkan oleh browser. Tag Strong berfungsi sebagai bold. Tag em berfungsi sebagai italic. Dan Tag H1-H6 menandakan heading dalam suatu kalimat.. semakin ke arah h1 makin besar pula headingnya. Tag P mengindikasikan bahwa dalam perintah tersebut berisi paragraf.
Untuk menambahkan latar berwarna anda bisa menambahkan <body bgcolor= "kode warna"> kode warna berisi 8 bilangan atau huruf, setiap warna punya kode warnanya sendiri.
Membuat Tabel

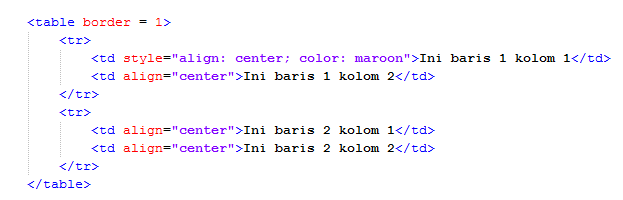
Untuk membuat tabel gunakan lah Tag Table, Border digunakan untuk menentukan ketebalan tabel tersebut. TR (Table Row) untuk menandai teks yang akan dibuat akan terletak di baris mana. TD (Table Data) digunakan untuk menandai teks berada di kolom mana.

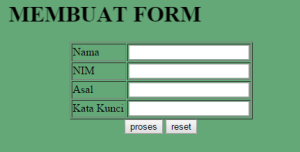
Membuat Input dan Button

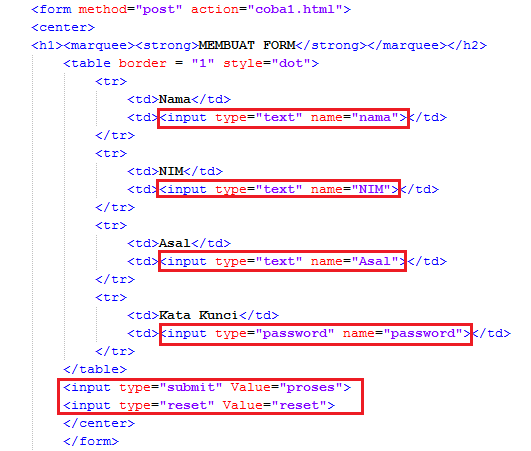
Tag FORM berfungsi mendeklarasikan permintaan data dari user untuk dikirim ke server. <form method=”post” action=”ALAMATSERVER”>, ALAMATSERVER adalah alamat di mana data yang di-input akan ditampung dalam suatu server.
Tag INPUT berfungsi bermacam-macam sesuai dengan tipe (type) yang dideklarasikan. Apabila bertipe text, maka input yang diminta berupa karakter huruf dan/atau angka. Apabila bertipe password, maka input berupa karakter yang akan terlihat sebagai bulatan-bulatan.
Untuk membuat BUTTON ‘tombol’, maka tag input bertipe SUBMIT atau RESET. Sesuai namanya, tipe submit digunakan untuk memasukkan data ke server dan tipe resetdigunakan untuk menghilangkan input yang dimasukkan. VALUE dalam hal ini digunakan untuk memberikan BUTTON suatu nama. Tag Marquee berfungsi untuk membuat form berjalan.
Tag INPUT berfungsi bermacam-macam sesuai dengan tipe (type) yang dideklarasikan. Apabila bertipe text, maka input yang diminta berupa karakter huruf dan/atau angka. Apabila bertipe password, maka input berupa karakter yang akan terlihat sebagai bulatan-bulatan.
Untuk membuat BUTTON ‘tombol’, maka tag input bertipe SUBMIT atau RESET. Sesuai namanya, tipe submit digunakan untuk memasukkan data ke server dan tipe resetdigunakan untuk menghilangkan input yang dimasukkan. VALUE dalam hal ini digunakan untuk memberikan BUTTON suatu nama. Tag Marquee berfungsi untuk membuat form berjalan.

Menampilkan Gambar, Audio, dan Video
Tag figure digunakan untuk mendeklarasikan penambahan gambar. Tag IMG SRCberarti di mana letak gambar yang ingin ditampilkan (bisa berupa URL), width/heightdigunakan untuk mengatur dimensi gambar. Tag figcaption digunakan sebagai penanda gambar.
Tag audio controls berfungsi mendeklarasikan penambahan suara. Tag SOURCE SRCberarti di mana letak suara yang ingin ditampilkan (bisa berupa URL), tag type berarti tipe suara yang dimaksud bisa berupa .mp3, .aac, .flac, dll.
Tag video controls berfungsi mendeklarasikan penambahan suara. Tag SOURCE SRCberarti di mana letak video yang ingin ditampilkan (bisa berupa URL), tag type berarti tipe video yang dimaksud bisa berupa .mp4, .flv, .mkv, dll. Atau bisa juga dengan menambahkan EMBED video dari situs seperti YouTube, dll seperti contoh di atas.
